JavaScript is among the most powerful and flexible programming languages of the web. In this series, I will begin with the basics of JavaScript and move on to more complex topics.
The contents of this article are written to be understood by a complete newbie to JavaScript or someone with basic knowledge.
Before I start with the topic for today, I would like to give a brief introduction to JavaScript.
Introduction to JavaScript
JavaScript(abbreviated as JS) is a high-level programming language that is used to program the behaviour of web pages, build powerful applications, build servers, and do much cool stuff.
JavaScript was invented by Brendan Eich in 1995 and became an ECMA standard in 1997. It is a lightweight interpreted programming language that all modern web browsers support.
JavaScript is completely different from Java
Comments
In any programming language, comments are lines of code that explains what a codebase does. Also, they are not printed to the screen but are intentionally ignored by the interpreter or compiler. It is best practice to always add comments to your code, whether you are working with a team or on your own.
In JavaScript, there are two different syntaxes for writing comments.
//). JavaScript will ignore all the characters immediately following the // syntax. Below is an example: // This is a single-line comment
// Assigned the value of 5 to the variable a
var a = 5;
/* and ends with */. Any text between /* and */ will be ignored by JavaScript.
Multi-line comments resemble CSS comments so they are easy to remember if you are familiar with CSS. An example is:
/* Created a function to print Hello
There! to the console */
function sayHello () {
console.log("Hello There!");
}
sayHello();
/* I am a multiple lines comment because
I can span multiple lines. */
Apart from giving details about code, comments can also be used to prevent the execution of code.
function sayHello () {
console.log("Hi there!");
// console.log("Hello There!");
}
sayHello();
/* Hi there! will be executed
instead of Hello There! */
Comments are written above the lines they are designated to explain
Variables
Variables are containers for storing data values. The data can be from any category of data types.Data Types
The data values that are stored in a variable are always of a certain type. In JavaScript, there are eight basic data types:String
A string is a sequence of characters. They are wrapped around by single quotes (' ') or double quotes (" "). Any type of quote can be used but whatever quote starts the string should end it.
'I am string using the single quote'
"I am a string using the double quote"
A string with quotes can also be inside a string.
"This is a 'string with single quotes' inside a string with double quotes"
'This is a "string with double quotes" inside a string with single quotes'
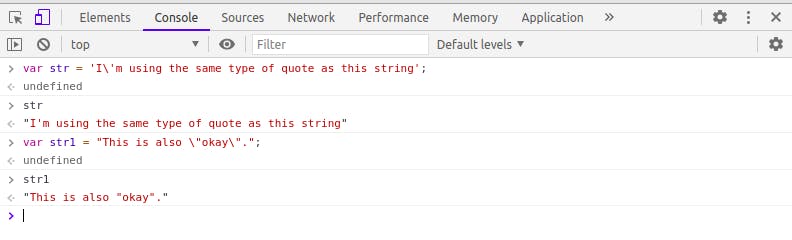
When using the same type of quote as a string, it must be escaped with a backslash \.
'I\'m using the same type of quote as this string'
"This is also \"okay\". "

Number
Number represents both integer and floating point numbers.var num = 10;
Numbers can only be made up of whole numbers or floating point numbers(Decimal).
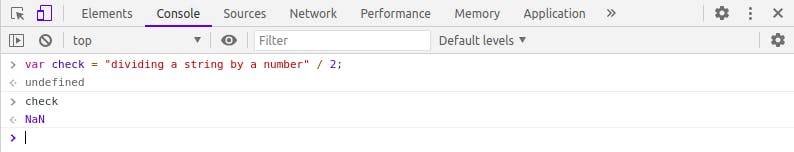
NaN is a reserved word that stands for Not a Number. It represents a computational error. It is a result of an incorrect or an undefined mathematical operation, for example:
"dividing a string by a number" / 2

BigInt (Big Integer)
A "number" can hold up to 15 digits.BigInt type was recently added to JavaScript to represent integers of longer length.
A BigInt value is created by adding n to the end of an integer:
var BigInt = 1234567890012345578n;
Boolean
Theboolean type has only two values: true and false.
This type is commonly used to store yes/no values: true means “yes, correct”, and false means “no, incorrect”.
var piano = true;
var guitar = false;
Undefined
Undefined means a "value has not been assigned".var goal;
/*goal is undefined because it has
not been assigned a value*/
//undefined can also be assigned to a variable
var goals = undefined; //returns undefined
Null
In simple words, null is a value that represents nothing. Null returns null.Objects
Objects are used to store a collection of data. They are written with curly braces({ }).
var todo = {
morning: eat,
evening: sleep
}
Objects is a broader data type
Any data type that is not an object is a primitive data type.
Symbol
The Symbol data type is used to create unique identifiers for objects. If there are variables with the same data, it still returns them as unique.var sym1 = Symbol('dot');
var sym2 = Symbol('dot');
//check if they are the same
Symbol('dot') === Symbol('dot') //returns false
JavaScript variables have the same function as mathematical variables (x and y) in the sense that, it serves as a reference to the data we want to use and also stores the data for future use. The difference between the two is that, JavaScript variables can store different values at different times. To declare or write a variable, put the keyword var in front of the name of your variable and end it with a semi-colon.
// declares a variable called sing
var sing;
Things to note when declaring variables
$) and underscore (_)_ .How are variable names case sensitive?
In JavaScript 'Y' and 'y' have different meaning. var myName and var MyName are totally different. So when declaring variables, use camelCase. This means that if the names of your variable are two words then it should be written like this var firstSecond;. The first letter of the second word should be capitalized. If there are three variable names it should be written thus: var firstSecondThird;. If there are four variable names it should take the same format.
Assigning Values to Variables
So far, I have covered how to create variables, next I'll explain how you can store values in these variables that have been created. Variables can hold any data type. The example below illustrates how numbers can be stored in variables:
/* declare a variable called firstNum
and assign 10 to it */
var firstNum;
firstNum = 10;
/* declare a variable with a
larger number */
var largeNum = 10000;
The example below illustrates how strings can be stored in variables:
// declared a variable and passed a string to it
var myString = 'Hello';
'Hello' is called a string literal. It is a string because it is a series of zero or more characters enclosed in single or double quotes.
A string literal can be made up of letters or numbers:
// "The number is 100" is assigned to the variable mix
var mix = "The number is 100";
// Another illustration
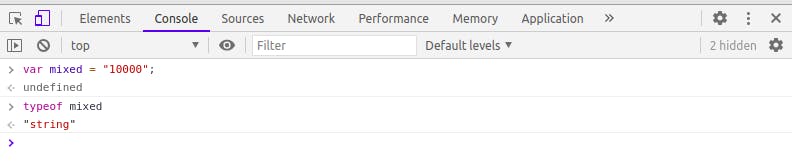
var mixed = "10000";
/* "I am a string literal because
I am wrapped in quotes" */
If you check the data type mixed is holding in the console, it should return a string data type

Assigning the Value of One Variable to Another
When you declare a variable and assign a value to it, the value of that variable can be assigned to another variable. Check out this example/* declare a variable called price and assign
100 to it */
var price;
price = 100;
/* declare another variable called fixedPrice and assign
the contents of price(which is 100) to it */
var fixedPrice;
fixedPrice = price;
In modern codebase you will most likely find let and const instead of var. Before ES6, var was the only keyword used in declaring variables.
Summary
Comments are invaluable in a codebase as they explain what a codebase does. There are two common syntaxes for writing comments, single-line (//) and multi-line (/* */).Variables are declared with the
var keyword. Different data types can be stored in a variable. Values can be assigned to a variable. Also, the value of a variable can be reassigned to another variable.