Functions are an essential part of JavaScript. They are part of the core JavaScript concepts. Without functions JavaScript is dysfunctional. It has been described by various authors as the bread and butter of JavaScript programming.
In this article, I will give a shallow guide on how to write functions in JavaScript. You will learn about JavaScript functions and how they allow you to structure your code into smaller and reusable units. Also, you will become comfortable with writing your own functions.
What is a function?
A function is a block of code designed to perform a particular task. It is a set of procedures or statements that performs a task or calculates a value and usually takes some input to return an output.Function Declaration
A function can be declared with thefunction keyword followed by
- the name of the function
- parentheses that will hold parameters
() - the body of the function enclosed in curly brackets
{...}
The body of the function holds the task you want the function to perform.
A function can have single, multiple or no parameters at all. The following code defines a simple function to sayHave a nice day!
function greet() {
alert("Have a nice day!");
}
The name of the function is greet and its preceded by the function keyword. The task the function is to perform is to alert a user with a message, and it is terminated with a semicolon. This function does not have parameters.
when declaring a function you don't need to add a semicolon at the end, because we are not declaring it like a variable.
Now we have a basic example of a function, we can call the function like this
greet();
// the parentheses '()' invokes the function
Passing parameters to functions
Functions can have inputs and these inputs can change how the function behaves. These inputs are called parameters. They can be passed to local variables in the function, and cannot be accessed outside the function. Let's modify the example above to use a parameter
function greet(name) {
console.log("Hi " + name);
}
We now have a parameter called name that is concatenated with a string. When calling this function, we will have to pass a value for the name parameter like this
greet("Jon");
The value Jon is the argument provided for the parameter, name.
A parameter is the input passed to the function at the time of declaration, while an argument is an actual value supplied for that parameter.
A function can have more than one parameter, each separated by a comma.
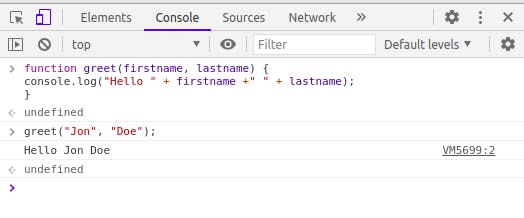
function greet(firstname, lastname) {
console.log("Hello " + firstname +" "+ lastname);
}
Now when calling this function, we will pass two arguments as the values for the parameter. If no argument is passed, the function returns undefined.
greet("Jon", "Doe");

Returning a value
Return in a function is merely asking the function to return a value from the invocation of the function. The meaning in JavaScript is just what it sounds like. It is the value a function returns when it has completed it's execution. Below is a simple example to illustrate this
function sum(a, b) {
return a + b;
}
let result = sum(2, 4);
console.log(result); //returns 6
The return statement can be anywhere in the function, but when the execution reaches it the function stops, and the value is returned to the process that called it.
There may be many occurrences of the return keyword in a single function.
Things to note
- A function with an empty return or a function without the
returnkeyword returnsundefined. - Never add a new line between the
returnkeyword and the value, it will not work because JavaScript assumes there is a semicolon after thereturnkeyword.
Naming Functions
It may be difficult to find a suitable name for your function. You might even start writing the code that uses the function before you actually define the function itself. Below are some useful tips when naming your functions:- Functions are actions, so their name is usually a verb. For example,
get,create,calculateand so on. - Function names should be accurate as possible and describe what the function does. For example, a function to show something should start with the word, show.
- A function should do exactly what its name says.
Summary
A function is a reusable piece of code and can be declared with the function keyword. Whatever is in the body of the function will be executed and a valid function must return a value. A function that does not return a value returnsundefined.A function can have more than one parameter. Each should be separated by a comma.
It is important to give your functions meaningful and obvious names so that someone who reads your code can easily figure out what it does.
I hope this article helps you to understand the basics of functions in JavaScript. Thanks for reading!.
