The string data type is useful for holding data that can be represented in the form of text. It is basically zero or more characters written inside quotes. In today's article from my new series, I'll explain some of the common operations on strings as a primitive data type. Strings have a primitive version and an object version.
Let's get started.
If you are learning JavaScript for the first time or want to get an understanding of the basics, feel free to check out other articles in the series
Comments and Variables in JavaScript
Basic Arithmetic Operations In JavaScript
Contents
- Creating Strings
- Concatenating Strings
- Constructing Strings With Variables
- Length of a String
- Operating on Strings With Bracket Notation
Before we really get started, how are strings created?
Creating Strings
Strings can be created as primitives from string literals or as objects. In this tutorial we'll cover creating strings as primitives from string literals.
In JavaScript, a primitive (primitive value, primitive data type) is data that is not an object and has no methods. In the case of strings, we are dealing with simple strings literals and not objects.
In most programming languages, strings can be written or enclosed in single and double-quotes as long as you start and end with the same type of quote.
"I am a string in double quotes"
'I am a string in single quotes'
Declaring string variables
Variables can be created to store these string literals.
For instance
let myFirstName = "Jon" //double quotes
let myLastName = 'Doe' //single quotes
//Don't do this
let myName = "Jon Doe'
Jon and Doe from the example above are referred to as string literals. myFirstName and myLastName are the variables holding the string literals.
If you want to nest a string inside another string, they should have a different type of quote or the inner string should be escaped.
let example = "I love \"camping\" on weekends.";
/* camping is enclosed in the same string as its parent
so it is escaped by using a backslash `\` */
let subExample = "I love 'camping' on weekends.";
//the string in subExample does not need to be escaped
Also,
let example2 = 'It\'s a rainy day';
/*-- It's -- has the same literal quote as its parent, so it is
escaped with a backslash */
Concatenating Strings
To concatenate means to put two or more things together and make them become one. Since we are dealing with the primitive version of strings, I will only cover the + and += operators. Other ways to concatenate strings are the .concat() method and the Array.join() method.
Concatenate strings with the + and += operators.
In case you're wondering what these operators do, check out my previous post.
Concatenating strings is easy. Just put the + operator between the strings and put them in their respective literal quotes.
let str = "My name is " + "Jon " + "Doe";
//returns "My name is Jon Doe"
If you noticed from the example above, before the closing quote of the first string there is a space, the same thing with the second string. If you do not put a space between, this will be the result
"My name isJonDoe"
Now we can concatenate strings. But what if I wanted to write my full name somewhere else in my code, will I have to rewrite it the way I just did 🤔? Nope there's a simpler way. Check this out 👇
Constructing Strings With Variables
Recall our first example where we had myFirstName and myLastName as variables holding string literals
let myFirstName = "Jon"
let myLastName = "Doe"
Now instead of writing them like this
let Str = "My name is " + "Jon " + "Doe"
I can store my information in a variable so that I can use it later when I need it. That is
let myFirstName = "Jon"
let myLastName = "Doe"
let fullName = "My name is " + firstName + " " + lastName + ".";
/*returns
My name is Jon Doe. */
The empty quotes " " is necessary to give a space between the output.
Using the += operator
Since we know that x += y is equal to x = x + y, we can apply it to strings.
let today = "Today is ";
today += "Monday."
/*returns
Today is Monday.
*/
Finding the length of a string
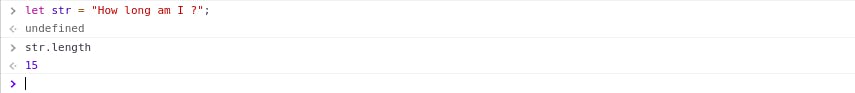
The length of a String returns the number of characters in String. You can find the length of a String by writing .length after the string variable or string literal. The syntax is string.length.
let str = "How long am I ?";
str.length
//returns 15
//.length is written after the string variable
 Or
Or
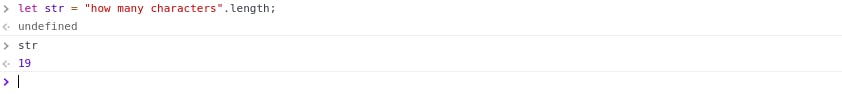
let str = "how many characters".length;
//returns 19
//.length is written after the string literal

The length of an empty string is zero
Operating on Strings With Bracket Notation
Bracket notation is a way to get a character at a specific index within a string. Like arrays, strings can be accessed via their indexes.
Finding the Nth character
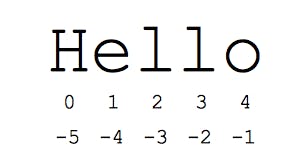
Assuming I had a string called Hello, I can get the index of each character by counting from zero.

let sayHi = "Hello";
sayHi[0]; //returns H
sayHi[1]; //returns e
sayHi[4]; //returns o
In mathematics, n = 1,2,3,4,5, ... infinity
Finding the last character
To get the last character of a string, you can subtract one from the string's length.
let sayHi = "Hello";
sayHi[sayHi.length - 1]; //returns o
Finding the Nth-to-Last Character
You can use the same principle we used above to retrieve the Nth-to-last character in a string.
For example, let's get the value of the second to the last character
let firstName = "Charles";
firstName[firstName.length - 2];
//returns e
Things to note
Unlike arrays, String values are immutable, which means that they cannot be altered once created.
For example
let str = "Hello";
str[0] = "J";
//It doesn't change the value of str to Jello
We can't change the string but we can change the value the variable is holding.
let str = "Hello";
str = "Jello";
//Changes the value of str to Jello
Conclusion
Well done!. You've made it this far. We have just gone over the common operations done on strings as a primitive data type in JavaScript. Feel free to leave your thoughts below. Any additions or corrections are appreciated. Thanks for reading!.
